
Hexo 主题 Nexmoe
一个比较特别的 Hexo 主题
网易云音乐ID:5027380
Github
https://github.com/theme-nexmoe/hexo-theme-nexmoe
欢迎 Star,贡献,如遇到问题请留言
文档
获取更新
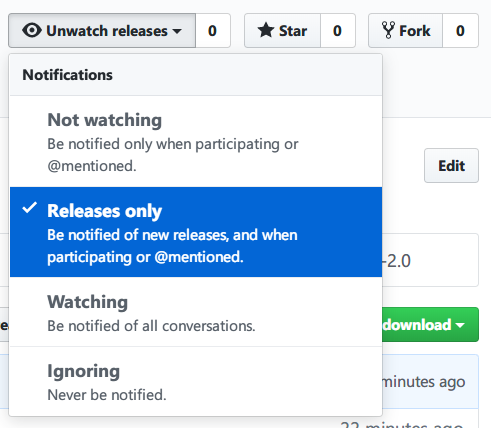
使用 watch Releases only 以获取新版本更新提示

开源协议
Apache License 2.0
后续更新
就读高中,
star 以及 issue 是我更新的动力
欢迎加群 482634342 划水
交流
论坛:https://club.chainwon.com/t/nexmoe
特性
国际化
目前中文翻译较全,其他语言翻译不完全,有余力的大佬可以来贡献一下
语言文件在 languages 里,参考 zh-CN.yml 进行翻译即可
相片集
||
- | - | -
||
原理就是在 markdown 的表格里面插入图片
 |
 |
 |
|---|---|---|
 |
 |
 |
友情链接
新建 page 使用 layout: py
- [](https://example.com/ "标题")
例如
- [](https://www.chainwon.com/ "轻惋导航")
演示地址:https://nexmoe.com/PY.html
文章封面图
在 Front-matter 中为 cover 赋值即可,如
---
title: Hello World
date: 2013/7/13 20:46:25
cover: https://i.loli.net/2019/07/21/5d33d5dc1531213134.png
---





