
Hexo 基于分类输出文章
本文将教你如何调用 Hexo 指定分类下的文章
本文回答了以下问题
https://www.zhihu.com/question/404351568
https://segmentfault.com/q/1010000017758828
前言
官方的辅助函数 list_categories 根本不够用,只好自己用 categories 这个变量了。
由于没学过 node.js 所以只有瞎折腾一通。
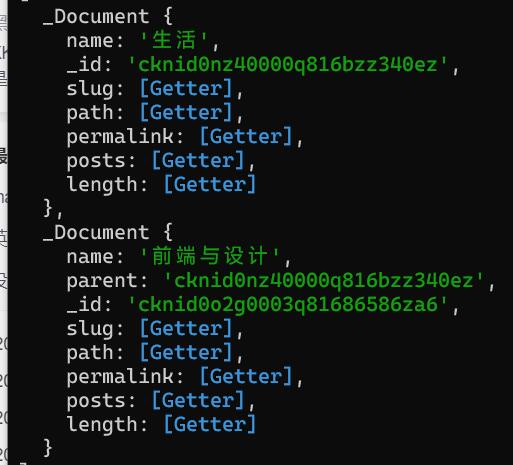
我先用 console.log() 看了看 site.categories.data,它的内容是如下。

折腾一番,这个 object 是用 map() 来调用的。
输出目录标题
1
2
3
<% site.categories.map(function(category){ %>
<h1><%= category.name %></h1>
<% }) %>输出文章标题
1
2
3
4
5
6
<% site.categories.map(function(category){ %>
<h1><%= category.name %></h1>
<% category.posts.map(function(post){ %>
<h2><%= post.title %></h2>
<% }) %>
<% }) %>| 变量 | 描述 | 类型 |
|---|---|---|
post.title |
页面标题 | string |
post.date |
页面建立日期 | Moment.js 对象 |
post.updated |
页面更新日期 | Moment.js 对象 |
post.comments |
留言是否开启 | boolean |
post.layout |
布局名称 | string |
post.content |
页面的完整内容 | string |
post.excerpt |
页面摘要 | string |
post.more |
除了页面摘要的其余内容 | string |
post.source |
页面原始路径 | string |
post.full_source |
页面的完整原始路径 | string |
post.path |
页面网址(不含根路径)。我们通常在主题中使用 url_for(post.path)。 |
string |
post.permalink |
页面的完整网址 | string |
post.prev |
上一个页面。如果此为第一个页面则为 null。 |
string or null |
post.next |
下一个页面。如果此为最后一个页面则为 null。 |
string or null |
post.raw |
文章的原始内容 | ??? |
post.photos |
文章的照片(用于相簿) | array |
post.link |
文章的外部链接(用于链接文章) | string |
